Jimdoブログにページ内リンクを設定する方法

ページ内リンクを設定する方法で調べるとすぐに出てくるのは大きく2つです。
ーーーーHTMLの記述ーーーー
1 <a name="XXX">出発点</a>
2 <a href="#XXX">到着点</a>
ーーーーHTML5の記述----
1 <a id="YYY">出発点</a>
2 <a href="#YYY">到着点</a>
太字にしたところは変えられるところで、それ以外はコードです。
これらをHTMLの編集に組み込めばよいとするものです。JimdoはHTML5を利用しているのでそちらです。しかしこれでは自分の場合できませんでした。

Jimdoでは「+コンテンツを追加」を押して画像や文章をつないでいくのですが、このとき、HTMLは継続しない(同じ文章、Souce codeの中に出発点と到着点が含まれない)ために上記のコードでページ内リンクができないのかなと思いました。
ちょっと手間ですが、ブラウザがGoogle Chromeを使用した場合の解決策がありますので記します。ページ内リンクには出発点となる文字列と、到着点となる場所が必要ですが、出発する文字列を「出発点」と、到着する場所を「到着点」とします。
Jimdoブログ内にページ内リンクを設定する方法の手順
1.ブログ作成
2.ブログいったん公開
ブログ完成後にページ内リンクを設定します。
上の文字列をクリックしたときこのブログ内の別の場所へ移動するようなページ内リンクを作成します。ブログは一通り完成していて出発点と到着点となる文字列は揃っているとします。ページ内リンクを作成する前にブログをいったん公開し、自分でブログページ(編集ページでなく)を開いておきます。
★到着点
今回は「★出発点」から「★到着点」へ移動する方法を説明します。

3.出発点をブログ内リンク設定
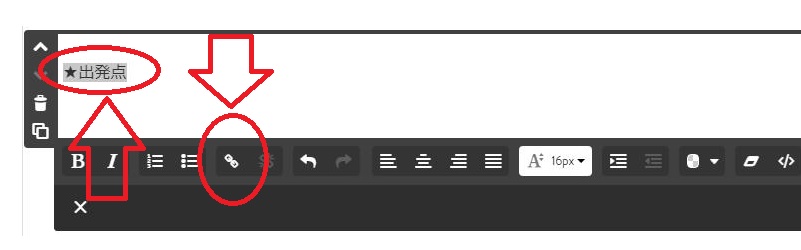
出発点としたい文字列をカーソルで選択すると、リンクを作成することのできるボタンが押せるようになります。
押します。

押した後、このような画面が出るので、「ブログリンク」を押して出発点が含まれるブログを選択して、
「リンクを設定」押して、「保存」しておきます。次は到着点側です。
4.公開されたブログで文字列選択、右クリック、検証
編集ページとは別タブでブログのページを開きます。
その画面で到着点となる文字列をカーソルで選択しておきます。

5.到着点のid セレクターのコピー
選択された文字列の上で右クリックをします。するとこんなドロップダウンが出るので一番下の「検証」を押します。

そうすると右側にこんな画面が出ます。ブラウザはGoogle Chromeを使用しています。

赤い四角のところを上へスクロールします。
(追記:ちょっと上にするのは自分がこのカラムの中で「★到着点」の上で改行しているからです。カラムの先頭の文字列だとそのまま<div id="cc-m-ooo を選択することができます。)

そうすると、
<idv id="cc-m-
で始まるコードがあるのでそこの上へマウスポインタをもっていき右クリックします。
注)このやり方の場合、一つのコンテンツ事にしか選べないようです。コンテンツの中のこの文字のところに飛びたい、というのは無理のようです。

そうするとドロップダウンが出るので、「Copy」、「Copy selector」を選択します。これで到着点の住所がクリップボードに記録されている状態になります。
6.出発点へidセレクターの貼り付け、保存
そうしたらJimdoブログの編集のタブへ移り、出発点である「★出発点」の文章のあるカラムのHTML編集画面を開きます。
</>ボタンを押してください。

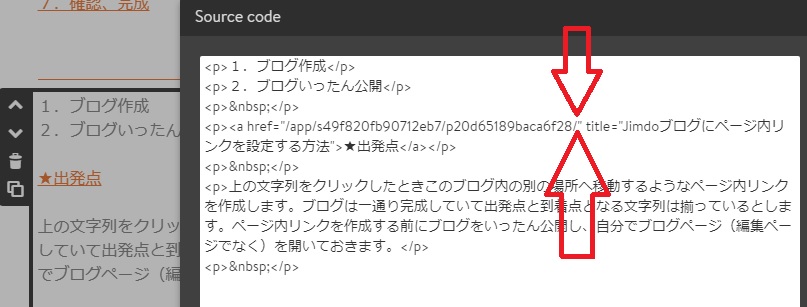
HTML編集画面はこの状態です。この上と下の矢印で挟んだ「/」と「"」の間にカーソルを持っていき「貼り付け(CTRL+v)」してください。
そうすると先ほどの「#cc-m-184288…」という文字列がその間に入り込みます。着地点の場所を示しています。

この状態が出来上がりました。
7.確認、完成
最後動きに間違いがないか確認して問題なければ完成です。
おわり。
